ဒီလင့္ေလးကို သြားလုိက္ပါ...
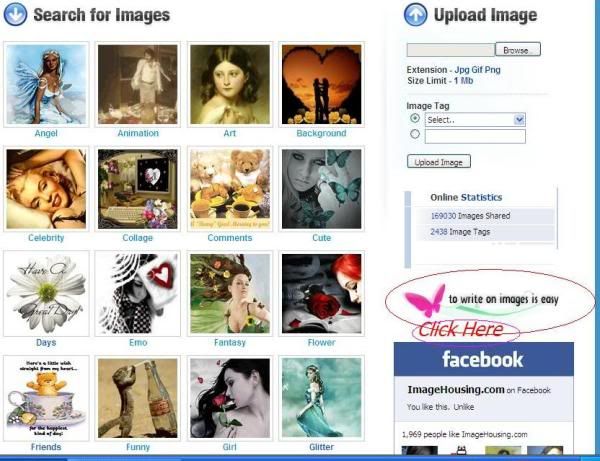
http://www.imagehousing.com/

ဒီလုိေလးေတြ ရရင္...
to write on images is easy ေလးကုိေတြ ့ရမွာပါ...
ျပီးရင္ ဒီေနရာေလးကို ကလစ္လုိက္ပါ...
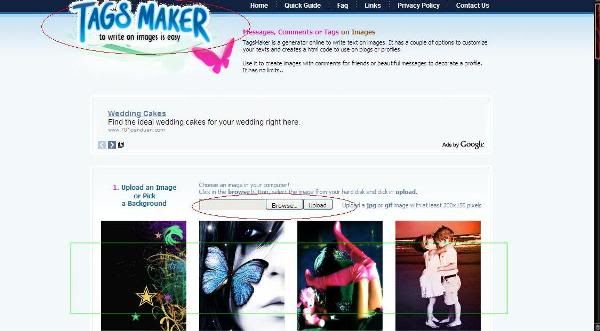
ဒီလုိေလးေတြ ့ရပါမယ္...

TAGS MAKER ေခါင္းစဥ္ေလးနဲ့ ေအာက္နားမွာ ပံုေလးေတြ ေပးထားပါတယ္....
ပံုေလးကို လုိခ်င္ယူပါ မလုိခ်င္ရင္
Browes..Upload ဆုိတာေလးကို ကလစ္ျပီး ကုိယ့္ ကြန္ပ်ဴတာထဲမွ ကိုယ္လုိခ်င္ေသာ ပံုကိုယူပါ...
သူေပးထားေသာ ပံုေလးကိုယူျပီး လုပ္ႀကည့္မယ္ ဆုိရင္
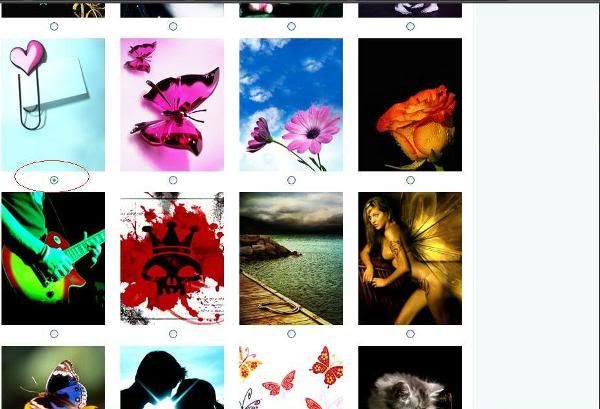
ႏွစ္သက္ရာ ပံုတစ္ပံုကို ကလစ္လုိက္ပါ...
ျပီး ေအာက္ဘက္သုိ့ ဆြဲခ်လုိက္ျပီး...

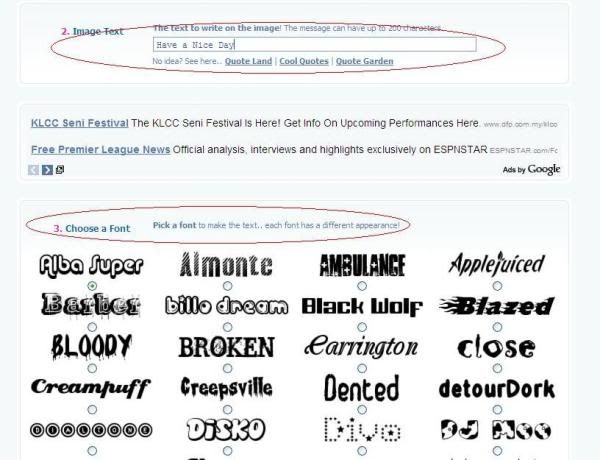
2.Image Text ဆုိတဲ့ေနရာေလးမွာ ကိုယ္ႀကိဳက္တဲ့စာသားေရးပါ..

ထပ္မံ ေအာက္သုိ့ဆြဲခ်ျပီး
3.Choose a Font ေနရာမွာ ကိုယ္ေရးထားတဲ့စာသား ဒီဇုိင္း ကိုေရြးခ်ယ္လုိက္ပါ...
စိတ္ႀကိဳက္ေရြးခ်ယ္ျပီးလွ်င္
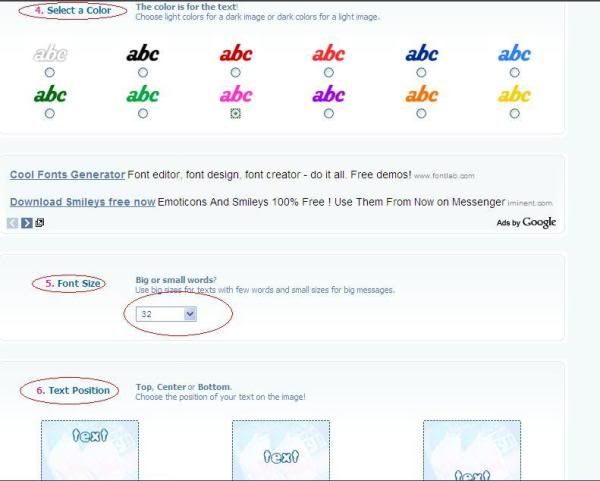
ေအာက္သုိ့ ထပ္မံဆြဲခ်ျပီး အေရာင္ေရြးခ်ယ္ေပးပါ...
4.Select a Color

ျပီးရင္ေတာ့
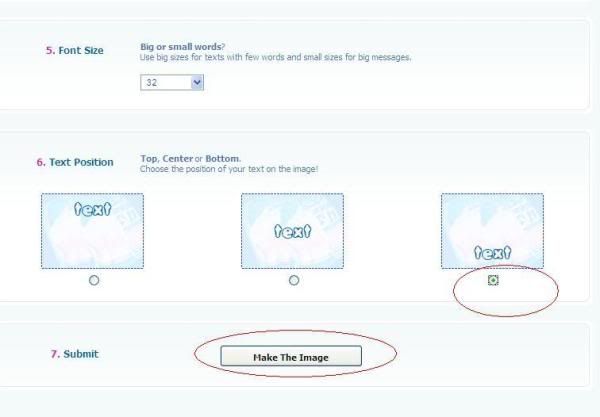
5.Font Size မွာ အရြယ္အစား ေရြးျပီး
6.Text Postition ေနာက္ဆံုးအဆင့္မွာ
ကိုယ့္စာသားကို ပံုရဲ့ အလည္ ေဘး ေအာက္
ဘယ္ေနရာမွာ ထားမယ္ ဆုိတာကို ေ၇ြးခ်ယ္ေပးျပီး

7.Submit ဆုိတာကို ကလစ္ျပီး သိမ္းလုိက္ပါ...
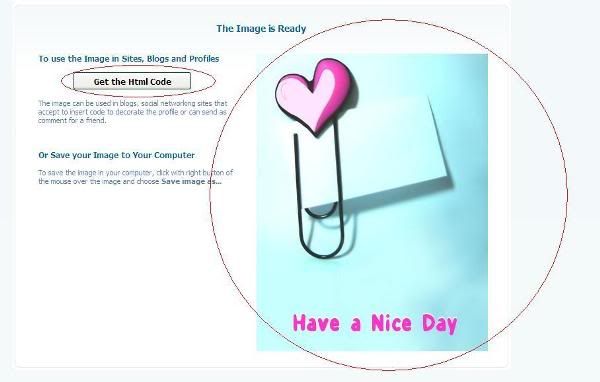
ဒီလုိေလးေတြ ့ရမွာ ျဖစ္ပါတယ္...

အဲ့ဒီမွာ Get the Html Code ဆုိတာကုိ ကလစ္ျပီး ကုဒ္ကိုယူကာ
ကြန္မန့္မ်ား ေပးႏုိင္ျပီ ျဖစ္ပါတယ္...
မွတ္ခ်က္ ျမန္မာလုိေရးလုိ့ေတာ့ မရပါ ( အဂၤလိပ္လုိသာရပါသည္)
Source; ေရႊျမန္မာဥယ်ာဥ္